Cuando cubrimos desinformación, puede ser importante presentar elementos visuales.
Los ejemplos visuales de desinformación (capturas de pantalla de publicaciones de redes sociales, por ejemplo) pueden proporcionar evidencia de nuestras afirmaciones y hacer que nuestras historias sean más atractivas, memorables e informativas.
Pero hay un problema: Incluir imágenes falsas causa daño al replicarla.
Esto significa dos cosas. Primero, la desinformación que presentas en una historia transmite mensajes y emociones para tus lectores, que quizás la compartan la historia con más personas que la publicación original. Debido a que los actores detrás de la desinformación buscan su cobertura, esto promueve sus objetivos.
En segundo lugar, la imagen que usas en tu historia puede copiarse o capturarse en pantalla y reutilizarse en otros contextos, quizás con buenas intenciones o quizás no.
De manera más general, necesitamos nuevas herramientas para garantizar que los medios visuales viajen de manera segura y que nos mantengan más seguros en la web. Las overlays se encuentran entre estas herramientas.
Explicaremos qué entendemos por overlays y cómo su organización podría diseñarlas y utilizarlas. Si no los hacemos bien, es posible que simplemente no funcionen.
Qué entendemos por overlays
Usamos el término overlays para referirnos a un filtro visual colocado sobre una imagen que contiene información falsa. Las overlays son una herramienta para que los periodistas eviten la amplificación.
Aplicar una overlays a imágenes de información falsa nos ayuda a proporcionar contexto a los lectores. Evita que repitamos aún más el contenido dañino al reproducir el original y evita que los lectores lo reutilicen en otros contextos.
Las overlays también pueden ayudar con otras dos consideraciones importantes para los periodistas: reducir la angustia de las imágenes gráficas y proteger las identidades de las personas. La mejor forma de conseguirlo es difuminar las partes relevantes de la imagen.
Nuestra guía sobre overlays se aplica únicamente a las imágenes utilizadas en los artículos. No se aplica a imágenes para redes sociales. Los gráficos de redes sociales requieren una estrategia de diseño diferente: a diferencia de los artículos, donde los lectores han optado por participar y tienen el artículo para proporcionar contexto, los gráficos de redes sociales llegarán a los feeds de las personas sin consentimiento o contexto.
Las overlays son diferentes a las etiquetas, término que usamos para referirnos a los avisos aplicados por las plataformas en las publicaciones de las redes sociales. First Draft tiene una guía separada para plataformas sobre el diseño de etiquetas de información falsa.
7 principios para diseñar overlays
En 2020, investigamos cómo más de 80 organizaciones anotaban imágenes para advertirle a las personas sobre la desinformación. Luego, realizamos una revisión extensa de las recomendaciones de campos tan diversos como la psicología cognitiva y el diseño de advertencias industriales.
En base a esto, ideamos siete principios para overlays, que hemos implementado en nuestro propio enfoque y que otras organizaciones pueden usar para diseñar el suyo. Presentamos ejemplos de overlays defectuosas de las salas de redacción para ayudar a explicar algunos de los principios de diseño. Debido a que las originales eran defectuosas, tuvimos que aplicar las propias encima de ellas.
1. Marca de agua para que la advertencia viaje con la imagen. Uno de los comportamientos contra los que nos protegemos es lo que llamamos «recorte malicioso», en el que las personas copian o recortan la imagen con información falsa en su historia y la utilizan en otros lugares. Aquí hay una imagen que apareció originalmente en The Washington Post, con una overlay adicional proporcionada por First Draft.

Hemos visto que, en algunos casos, las overlays no logran evitar esto porque no cubren toda la imagen. Alguien puede recortar fácilmente la información falsa sin invadirla. A continuación, se muestra un ejemplo de la BBC de una overlay que no cubre toda la imagen, más una adicional proporcionada por First Draft.

Prevenimos esto inspirándonos en el enfoque de Aos Fatos, que utiliza marcas de agua similares a las que se puede encontrar en las imágenes de archivo. Este enfoque garantiza que se cubra toda la información falsa.
Recomendación: encuentre una manera de marcar con agua toda la imagen para evitar la reutilización sin su anotación, y pruébelo viendo cómo se ve la información falsa cuando se recorta.
2. Protéjase contra la falsificación. Un segundo principio de diseño es evitar la falsificación, que es fundamental para la integridad de su overlay. El principio básico es que cuanto más simple visualmente sea, más fácil será para alguien modificarla.
Un riesgo son los colores planos, que se pueden recortar y editar sin dejar rastro visible. Vimos un ejemplo de esto con la desacreditación de la Organización Mundial de la Salud sobre la prevención del coronavirus, donde un fondo azul simple facilitó la overlay de un nuevo texto. Incluso falsificaciones menores como estas pueden socavar la integridad de las marcas.

La complejidad, como los patrones, la textura o los degradados, hará que las ediciones finales de los cultivos sean más visibles a simple vista.
Una segunda táctica es encontrar formas de agregar ilustraciones y marcas personalizadas que no sean accesibles para los falsificadores, en lugar de iconografía genérica como los sellos “falsos”.
Recomendación: Evite los colores y fondos planos, e introduzca la complejidad (patrones, texturas o degradados) para hacer visibles las ediciones. Evite, además, elementos de fácil acceso como ilustraciones genéricas.
3. Asegúrese de que la advertencia sea perceptible. Las overlays deben advertir al usuario que la imagen que está mirando está manipulada.
Para hacer esto, es importante que la advertencia se active cuando la persona asimile el significado y el efecto de la desinformación, y no después. En psicología esto se conoce como «coactivación».
Esto significa que la advertencia debe ser obvia a primera vista y poder competir con el contenido informativo y emocional de la desinformación. Una táctica consiste en dirigir la atención del lector hacia la advertencia colocándola en el lado izquierdo (o en el lado derecho para los idiomas de derecha a izquierda) y descentrando la información falta. Otro son los iconos de advertencia muy visibles.
Además de aumentar el énfasis en la advertencia, puede ser útil reducir la intensidad emocional de la información falsa mediante elementos en escala de grises o borrosos.
Recomendación: asegúrese de que su advertencia sea visible de un vistazo, e idealmente antes de exponer la información falsa mediante el énfasis apropiado.
4. Evite el tono crítico. Nuestro objetivo con las overlays no es desacreditar la desinformación o avergonzar a los carteles. Por lo tanto, nuestro objetivo es evitar presentar un tono abiertamente crítico, especialmente porque nuestros propios lectores podrían haber creído o compartido la imagen.
Por eso evitamos el color rojo y las cruces. En cambio, optamos por signos de exclamación y un color neutro. Creemos que esto logra un equilibrio entre activar la advertencia y evitar un tono crítico.
Recomendación: considere si necesita emitir un juicio sobre la información falsa y si su diseño puede transmitir adecuadamente ese juicio cuando se comparte fuera de contexto; de lo contrario, opte por la precaución en lugar de la conclusión.
5. Proporcione contexto: sobre la información falsa y las overlays.
Una de las razones clave de las overlays es evitar que la información errónea vuelva a circular fuera de contexto. Esto significa que parte del contexto debe viajar con la imagen y, por lo tanto, debe incluirse en la overlay.
Recomendamos incluir tres características: el nombre de su organización, la fecha de creación y una explicación de que la overlay se agregó a una imagen original.
Las salas de redacción también pueden considerar agregar una breve explicación de por qué la agregaron. También considere agregar una URL que los lectores puedan visitar para obtener más información sobre cómo usa las overlays y por qué.
Recomendación: Incluya información sobre quién aplicó la overlay, cuándo se aplicó, qué es y una breve declaración sobre su propósito, con un enlace a más información.
6. Asegúrese de que cumpla con los estándares de accesibilidad. Se debe evaluar la accesibilidad de cada uno de los principios anteriores. Nuestro objetivo es cumplir con los estándares de contraste AA con cada imagen.
A menudo, esto requerirá compensaciones con otros principios de diseño, por ejemplo, sacrificar la potencia de la seguridad del diseño al reducir la complejidad. Es más, la información falsa en sí misma puede no cumplir con los estándares de accesibilidad.
Pero es fundamental que diseñemos para todos cuando podamos, incluidos aquellos que pueden encontrar las overlays difíciles de leer; a nivel mundial, 2.200 millones de personas viven con discapacidad visual.
Recomendación: evalúe el contraste de color, la legibilidad y la legibilidad de la overlay y realice los ajustes necesarios.
7. Proporcione una forma para que las personas verifiquen la superposición. Para proteger la integridad de sus overlays y de su marca, cualquier persona debería poder verificar si usted fue quien la creó.
Desde una perspectiva técnica, los editores pueden explorar opciones criptográficas que pueden garantizar su integridad; por ejemplo, en forma de hash o huellas dactilares. Alternativamente, una base de datos de búsqueda de sus overlays podría permitir que cualquiera verifique que la produjo.
Finalmente, es aconsejable que los canales en los que se verifica la integridad de una overlay utilicen mecanismos estables de almacenamiento para sobrevivir a los cambios de nombres de dominio, de configuraciones y disponibilidad del servidor. Por ejemplo, el sitio web de un editor específico puede estar bloqueado en algunos países o la organización puede simplemente dejar de existir. Para eso, son recomendables los sistemas descentralizados que puedan retener la capacidad de verificar una overlay en el tiempo, en condiciones de censura y falla y/o bloqueo de infraestructura crítica.
Recomendación: desde una perspectiva de diseño, las overlays deben indicar una URL donde se pueda verificar esta información; por ejemplo, un enlace al artículo donde se publicó originalmente o una base de datos donde los lectores pueden consultar esta información.
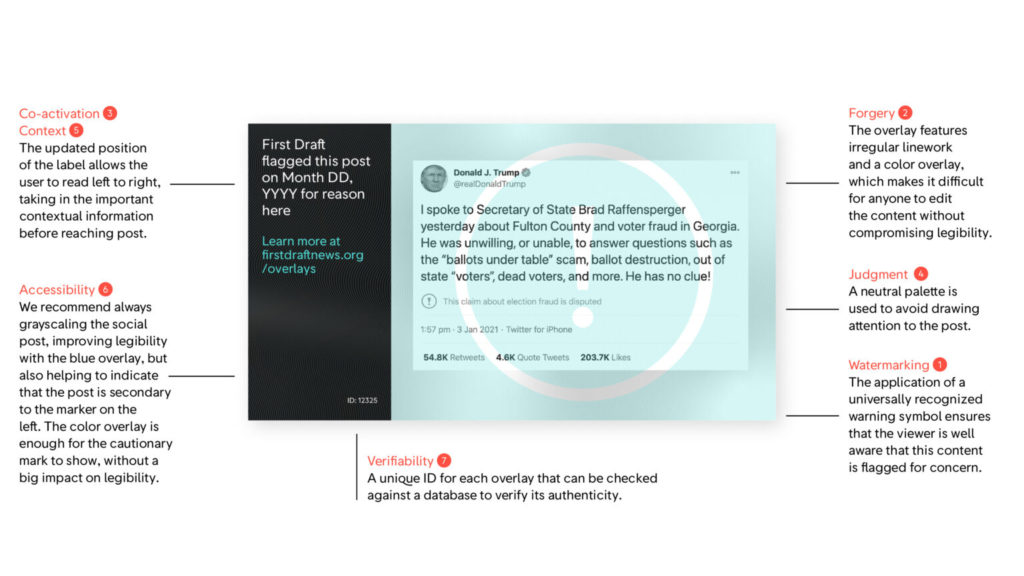
Si tiene en cuenta todos estos consejos, podría terminar con algo parecido a esto: el diseño de superposición de First Draft.

Fuente: Niemanlab.